
react-how-to 리뷰를 며칠전 했었습니다. inline style 은 아주 실험적인(bleeding-edge) 기술이라고 표현했고, React자체와 ES6 같은 것들에 먼저 익숙해 지면 도전해 보라고 했습니다. (관련 리뷰 : https://github.com/ehrudxo/react-howto/blob/master/README-ko.md )
거기서 언급한 인라인 스타일을 쉽게 해 줄 수 있는 프로젝트입니다.
Editor’s choice
jxnblk/rebass
_rebass - Configurable React Stateless Functional UI Components_github.com
Inline Style을 사용했다고? 그게 끝이 아니다!
놀라움의 연속입니다. 그냥 inline style 을 잘 쓸 수 있게 만든 정도가 아니라 bootstrap 같은 컴포넌트를 만들고 있습니다.
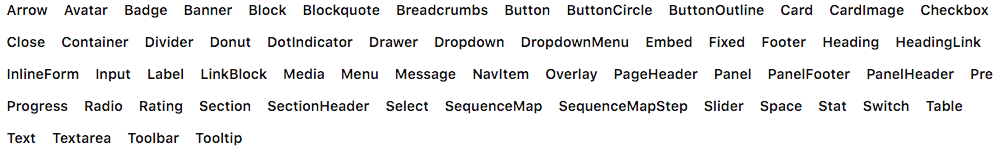
벌써 57개의 컴포넌트들이 만들어져 있다.
57개의 컴포넌트를 만들었고 앞으로 더 만들 예정입니다. 그에 해당하는 예제들을 작성 중에 있는데, 이런 움직임은 점점 react-native 와 심지어는 desktop 의 경계마저 허물수 있겠다는 힌트를 주기도 합니다.
Rebass
_Arrow Avatar Badge Banner Block Blockquote Breadcrumbs Button ButtonCircle ButtonOutline Card CardImage Checkbox Close…_jxnblk.com
 현재 지원중인 컴포넌트
현재 지원중인 컴포넌트
설치 및 실행
npm i rebass — save
npm..(더 이상의 자세한 설명은..)
컴포넌트 소스 예제
너무나도 직관적으로 사용할 수 있는 예제입니다.
그간의 style={} 객체안에 욱여 넣던 css 들, 혹은 .css로 따로 빼던 것들에서 각 컴포넌트별로 자세하게 갈 수 있도록 변경할 수 있겠네요.
인사이트
이 정도의 완성도 있는 프로젝트가 나오기 시작했으니 표준 처럼 사용하게 될 일도 멀지 않았다는 생각이 듭니다.
컴포넌트 표준 정도만 css 로 만들고 나머지 inline style은 다 태그 안에 들어가게 되겠군요.
스타일과 로직을 철저하게 구분하고 싶어하는 개발자들에게는 싫을 수도 있겠지만, 결국 생산성과 재사용성 측면에서는 컴포넌트가 주는 이점을 외면할 수는 없을 거 같습니다.
By Keen Dev on March 13, 2016.
Exported from Medium on May 31, 2017.
